Adobe Illustrator is an essential tool for creating scalable, pixel-perfect vector-based designs. In a digital landscape of ever-swelling screen types, sizes, and resolutions, the infinite precision of Illustrator offers a degree of security that one’s design will remain consistent across digital and print media.
Icon Reproduction
The detailed control that Illustrator affords requires that the designer make micro-decisions at all levels of the planning, prototyping, and production processes. This approach to image creation — balancing and switching between micro and macro views — requires an at times uncomfortable degree of cognitive dexterity.
Even reproducing simple images like the check mark icon below involves careful consideration of the following design elements:

Check Mark:
- Intersection points of vector paths
- Curvature of paths
- Position within circular element
Circular element:
- Pattern
- Gradient color
- Gradient type
- Gradient direction
Shadow:
- Gradient color
- Gradient type
- Gradient direction
- Opacity
- Position
Border:
- Stroke type
- Stroke size
- Stroke fill
- Stroke opacity
Original Source Icon

My Reproduction
Logo Design
Designing a logo for LDT 550 offered an opportunity to adopt a more playful approach than the icon reproduction task above called for. The most interesting logos in my mind offer a subtle visual nod to certain typographical or thematic components of their source material.
For this logo design, I took the shared curvature of the D and S in “Design Studio” and the visual resemblance between 5 and S as a starting point.


Highlight of D and S

Highlight of 550
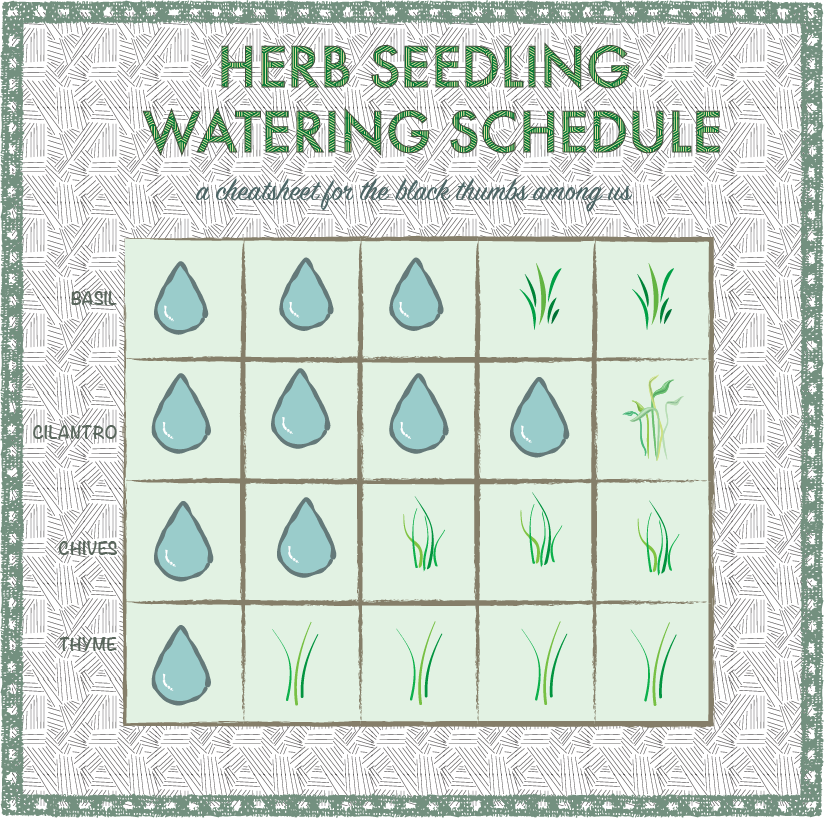
Infographic Design
For my culminating work in Illustrator, I hope to take a stand against bloated, text-heavy, and occasionally deceptive infographics. Rather than relying on numbers, charts, and paragraphs, the visuals in this design do the heavy work of setting a mood and conveying information.
For this project, I wanted to make a gift of sorts for myself using many of the native brush, pattern, and symbol elements in Illustrator. This summer, I am working to retrain my black thumbs and grow a small variety of herbs from starter seeds. This infographic serves as a reminder of the frequency at which I should water those seeds. It is a modest data visualization, but one that I hope will have outsized results. I have taken advantage of the scalable vector graphics to print a large copy of this infographic to hang above my seedlings.