HTML, CSS, Javascript: New Orleans Jazz Heroes
Made With: HTML, CSS, jQuery, Bootstrap, Brackets
Time in Development: 3 Weeks
Go to the Site: New Orleans Jazz Heroes

The Inspiration
Working through Lynda and Codeacademy’s trainings in HTML and CSS imposed some rigor on my <div>–happy self-taught freewheeling. To improve my practice as an instructional designer, I’m working to better integrate Universal Design for Learning standards in my eLearning projects. Learning about web semantics, then, was an important step toward becoming an accessible and equitable designer.
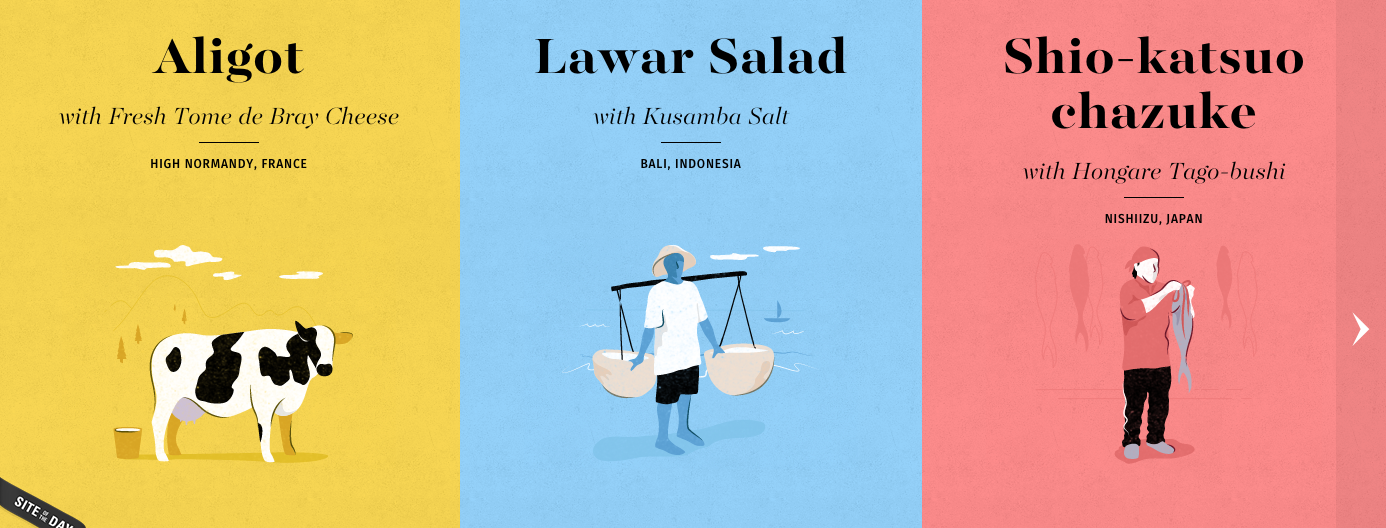
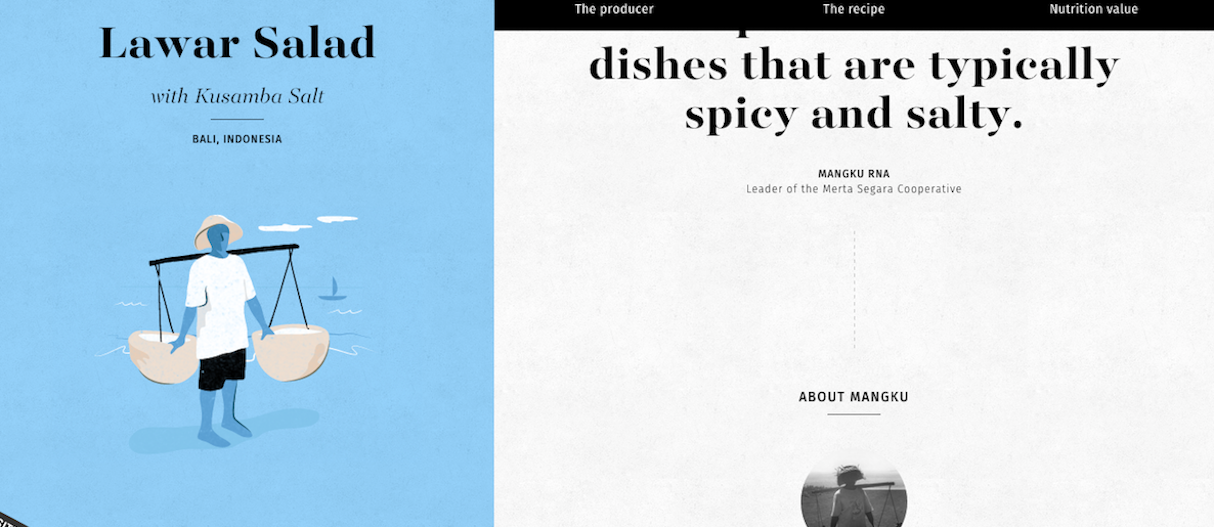
For this project, I took inspiration from the beautiful “Around the World in 12 Dishes” website, one that nicely shows the inherent fun of clicking, exploring, and interacting in a virtual environment.
Take a moment to admire the elegance of the Elespacio team’s design: Around the World in 12 Dishes
I found 12 Dishes’ card-style layout to be especially neat in the way it evokes a menu — a suitable approach for their culinary theme. I wanted to try my hand at reproducing this design with a tweak. In addition to a menu, I found that the three-column grid can also work as a sort of baseball card display.
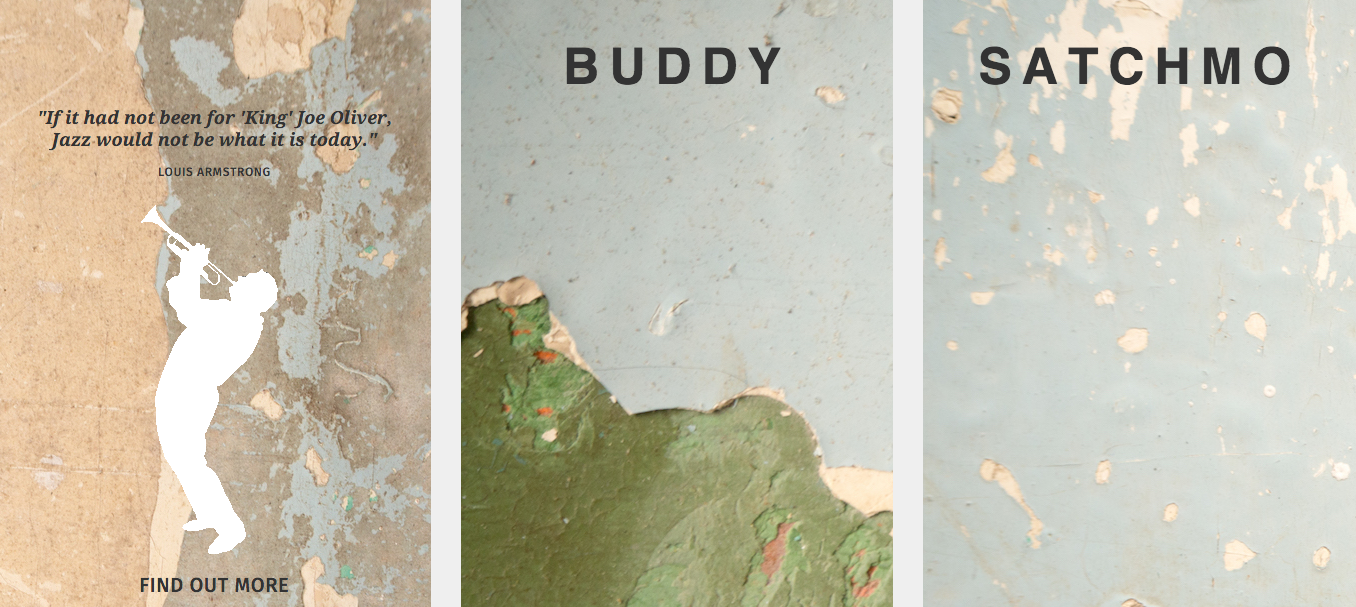
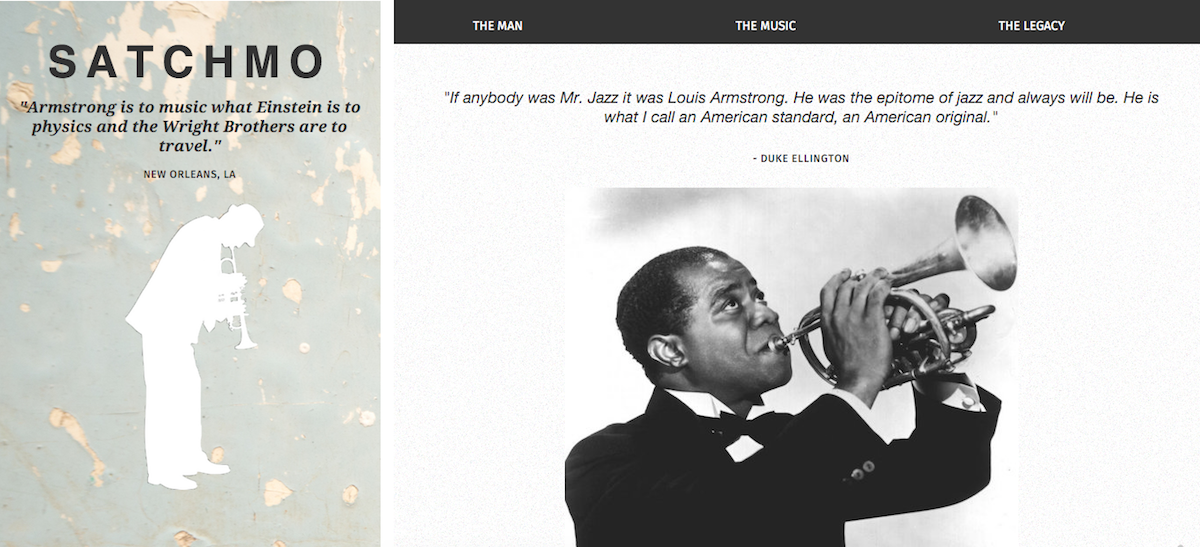
Carnival Season is in full swing here in New Orleans and with it come marching bands that fill neighborhood streets. In that spirit, for these “collector’s cards”, I wanted to honor three of the Crescent City’s finest early jazz players who helped to lay the foundation of American music.


For the textures of the cards, I took inspiration from the water-logged, distressed backgrounds featured in the intro sequence of HBO’s Treme series.
The Results
The New Orleans Jazz Heroes site remains a highly top-down, presentational mode of teaching about the roots of American music. As I move forward in studying web development beyond the modest scope of this project, I plan to use my JavaScript skills to design eLearning environments that afford more interactive and social approaches to learning.


Check out my HTML, CSS, and jQuery project here:
New Orleans Jazz Heroes
(Bonus Challenge: Try to find the .draggable() widget!)